
こんにちは、こじろうです。
別記事でPython Webアプリのサンプルプログラムを提供しました。
別記事:【文系SE】プログラミング~Python Webアプリ作成方法伝授!
コピペしただけでWebアプリケーションを作成出来たと思いますが、このままでは「プログラミングやったことあります!」と自信もって言えませんよね?
なのでこの記事では、文系SEやITビギナーの皆様向けに、Python Webアプリ サンプルプログラムの内容を解説したいと思います。
【この記事でわかること】
- 別記事でご紹介したPython Webアプリケーションの内容
- 具体的な手順
このWebサイトでは、商品を選んで購入することができます。
商売するためのショッピングサイトを作る
内容の説明に入る前に、そもそも別記事で提供したPython Web アプリケーションの要件(何ができるのか、作った目的は?)を改めて言葉にすると
“利用者(ユーザ)が欲しい商品を選んで、販売者が購入依頼をすることができる”
です。
この、システムやアプリケーションができることを言葉にすることを要件定義と言います。
参考:【文系SE】プロジェクトマネジメント~何を管理するのか~
いわゆるオンラインショッピングは「商品を選ぶ」ー「選択する」ー「カートに入れる」ー「購入予定の商品を確認する」ー「お届け先を設定する」ー「支払い方法を選ぶ」ー「入力内容を全て確認する」という機能を備えています。
Amazonや楽天といったとかがいい例ですし、あのような業界の先頭を走っている企業のサイトはもっと充実しています。
では、内容説明に入っていきます。
最低限の機能だけ搭載している。
このサンプルWebアプリができることをツラツラと書いていきます。
- ユーザ(お客さん)は商品に一覧を見ることができる
- ユーザは商品を選択することができる
- ユーザは入力内容を確認しながら配送先を自分で入力することができる
- ユーザは自分が選択・入力した内容を確認することができる(※①~③とほぼ同じ内容なので割愛)
- ユーザを商品の購入依頼を出すことができる(※①~③とほぼ同じ内容なので割愛)
もう、お気づきの方もいらっしゃるかもしれませんが、「代金の支払い方法は指定できないのか?」とか、「商品の配送日は選択できないのか?」とか、このPython WebアプリケーションサンプルプログラムにはAmazonや楽天に比べて足りていない部分が多々、見受けられます。
しかし、今回はあくまでサンプルなので、プログラムというものがどういうものなのかみなさんに理解いただけれ良く、なくてもアプリケーションが動く機能は敢えて要件・設計から外しました。
5つの要件が具体的にどこで実現されているか紹介
※是非、元ネタの記事も一緒に見ながら読んで頂くことをおススメします。
別記事:【文系SE】プログラミング~Python Webアプリ作成方法伝授!
- ユーザ(お客さん)は商品に一覧を見ることができる
サンプルプログラムを動かして最初に登場したこの画面、覚えていらっしゃるでしょうか?

商品のリストが表示されていますよね。
①の機能はここで実現されているのですが、ファイル名でいうと「itemlist(.html)」になります。
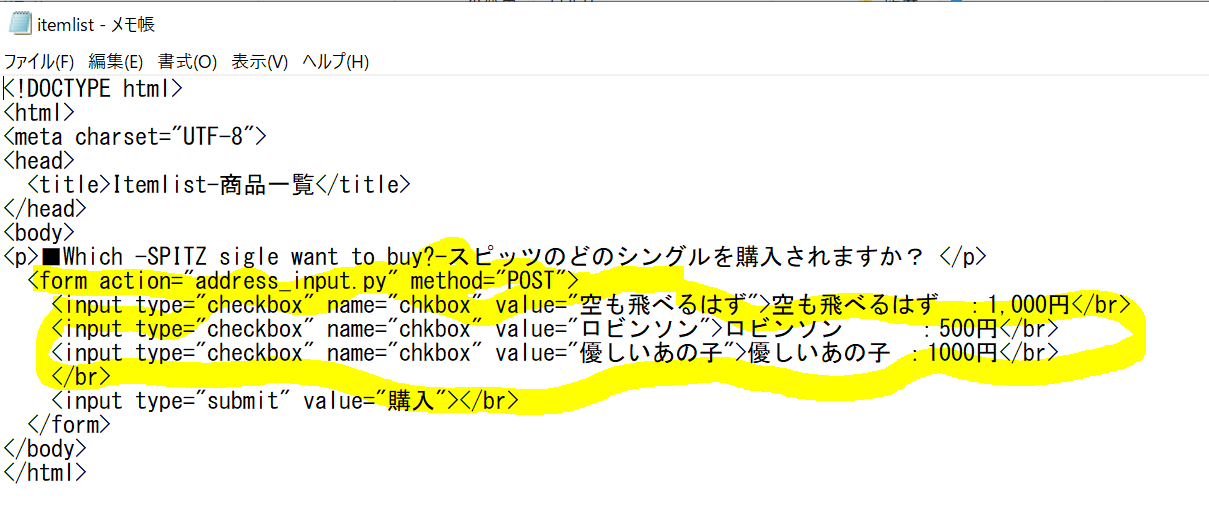
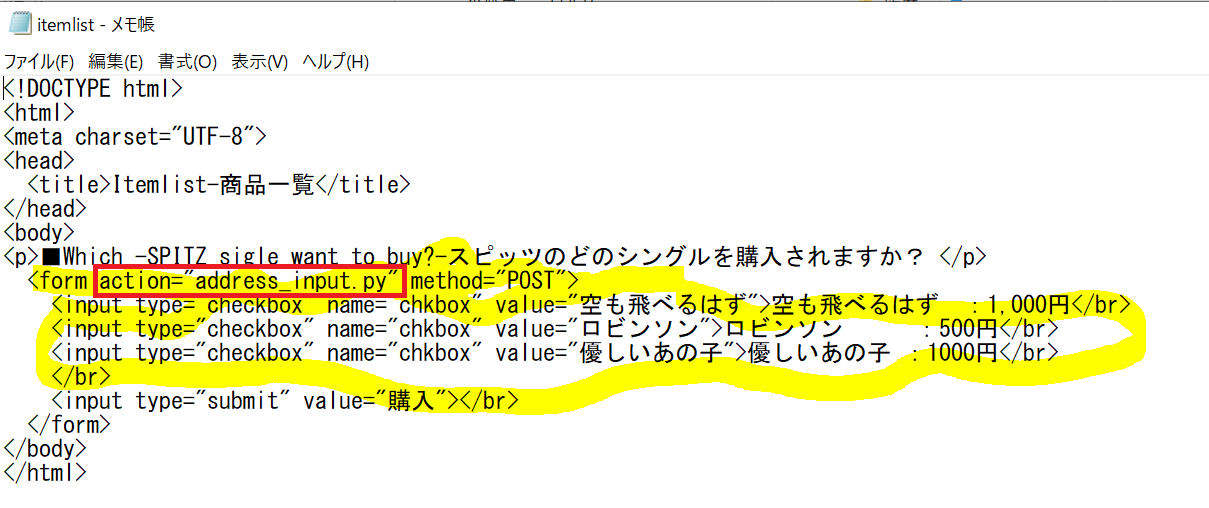
(フォルダの階層だと、Shoppingcartーhtmlーitemlist.html)このitemlistをメモ帳で開くと、確かに「空も飛べるはず」や「ロビンソン」といった文言が書いてありますよね。 - ユーザは商品を選択することができるその中でも特に<form~、<input~、この2つの文字で始まる行に注目してください。
 この「form~」の部分が、Webサイトにアクセスしている人からの入力を受け付ける役目を果たしていて、「Input~」がどんな形式で情報を受け取るか指定しているのです。
この「form~」の部分が、Webサイトにアクセスしている人からの入力を受け付ける役目を果たしていて、「Input~」がどんな形式で情報を受け取るか指定しているのです。
「input~」の後ろに「type=”checkbox”」って書いてありますよね?
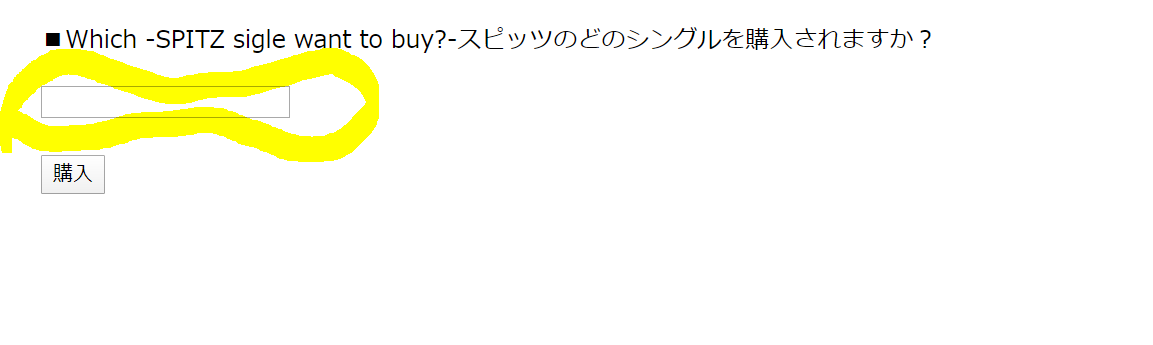
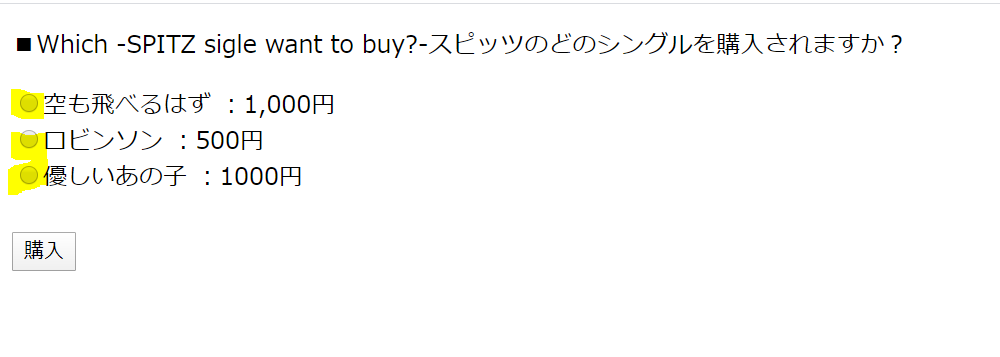
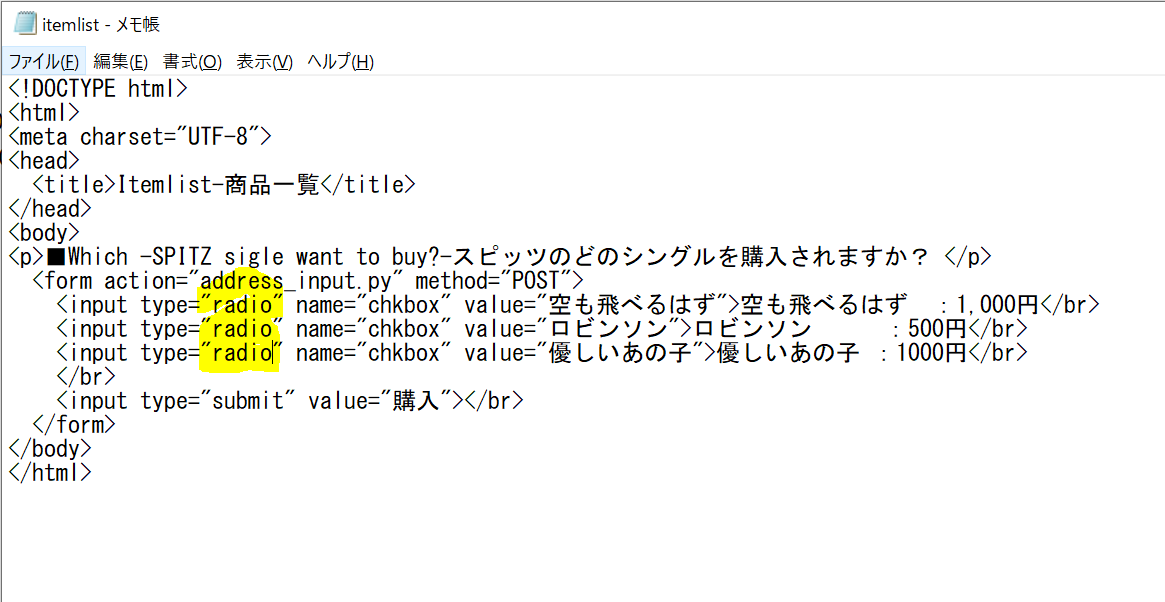
ここをもし”textbox”にしたら、チェックボックスではなくテキストボックスが表示されますし、”radio”と書いたらラジオボタンになります。■「type=”textbox”」にした場合

■「type=”radiobutton”」にした場合
 さて、なぜ僕はこのユーザからの入力をチェックボックスで記載したと思いますか?
さて、なぜ僕はこのユーザからの入力をチェックボックスで記載したと思いますか?
それは、「ユーザに存在しない商品名を入力されると困る」&「同時に複数商品の注文には対応したい」からです。
テキストボックスって、ユーザが好きな文字を入力出来ちゃいますよね?
でも、このPythonサンプルアプリケーションにおいて、商品は3つだけなんです。
「スピッツだったら、シングルじゃなくてアルバムが欲しい」って言われても、ないのです。また、入力をラジオボタンにしてしまうと、一度に一つの商品しか選択できません。
できればたくさん売りたいので、一度に複数の商品を注文してくれた嬉しい。
そう考えると、あらかじめ販売できる商品を提示しておいて、それを選んでもらう「チェックボックス」での作成が一番良い、と考えたのです。
- ユーザは入力内容を確認しながら配送先を自分で入力することができる
ユーザは最初の画面で欲しい商品を選択して「購入」ボタンを押すと、選択した商品と金額が表示され、配送先の住所と宛名、連絡先を入力する画面が表示されます。まずは、「入力内容が表示される機能」ですが、ファイル名でいうと「address_input(.py)」に書かれています。 この2行によって、最初の商品一覧画面で選択した商品情報を取得することができるのです。また、ちょっと振り返ってみるのですが、①で登場したitemlistの<form~の中で、実はこのaddress_input.pyが指定されているのです。
この2行によって、最初の商品一覧画面で選択した商品情報を取得することができるのです。また、ちょっと振り返ってみるのですが、①で登場したitemlistの<form~の中で、実はこのaddress_input.pyが指定されているのです。 <form~とcgi.Fieldstorageのコンビネーションで、画面から入力された情報を元に別の画面に表示したり、計算したりすることができるのです。※formやcgi.FieldStorageの正確な理解は、まだ必要ありません。”画面から入力した情報を操作したり別の画面へ出したかったら、<form~とcgiが必要なんだな~”くらいに覚えておいてもらえれば十分です。
<form~とcgi.Fieldstorageのコンビネーションで、画面から入力された情報を元に別の画面に表示したり、計算したりすることができるのです。※formやcgi.FieldStorageの正確な理解は、まだ必要ありません。”画面から入力した情報を操作したり別の画面へ出したかったら、<form~とcgiが必要なんだな~”くらいに覚えておいてもらえれば十分です。
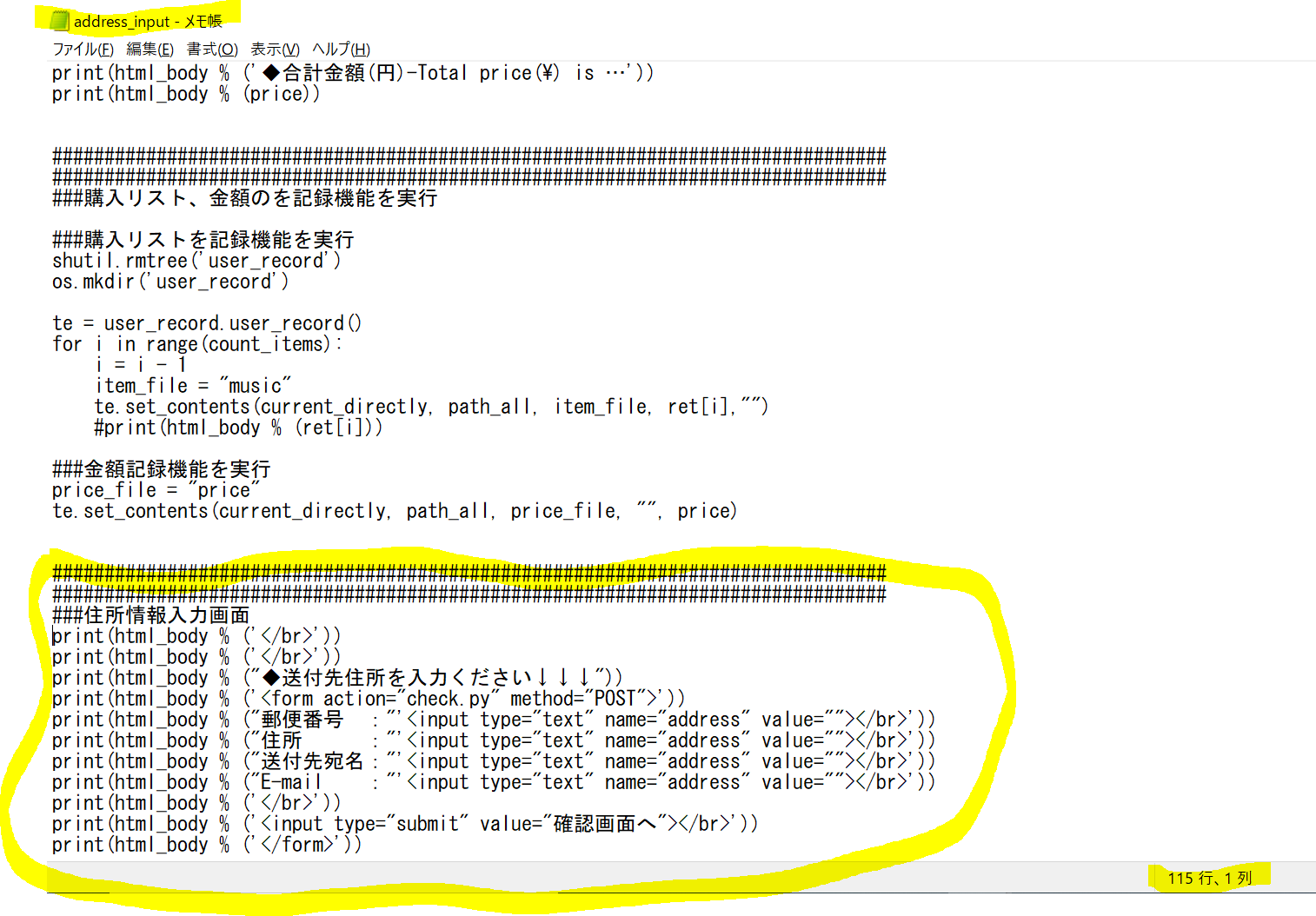
続いて「配送先を入力する」機能ですが、こちらも「address_input(.py)」に記載されております。

Amazonや楽天もこんな感じでサイト構築しているの?
そうです。但し、彼らはより多くのお客様により高度なサービスを提供するため、より複雑な記載をしています。
一方で、この記事で触れてきたように要件を定めて機能を設計し、実装(プログラミング)していくという作業は同じです。
プログラミングスクールへ通う前に何を作りたいか「思考」してほしい
プログラミング=難しい文字列をタイピングすることと考えている方がものすごく多いように感じる最近ですが、僕が考えるプログラミングとは、「思考する」ことであって、タイピングじゃないんです。
だから、「考えた結果、タイピングしない」とういのも、立派なプログラミングだと思っています。
この記事の途中でも、「なんで僕がこういう書き方をしたと思いますか?」という問いかけがあったと思うのですが、その項に書かれていた逡巡や検討したことそれ自体がプログラミングなんです。
プログラミングスクールの内容は、途中でできた「画面の入力内容を取得するにはformとcgiです!」とか、「ラジオボタン使いたかったら”radio”って書いてください」といった、いわゆるHowの情報しかくれないんです。
一方、実際のシステム開発現場やビジネスでプログラミングをやるとなると、一番重要なのは「どんな機能を実現したいのか?」「そしてそれはなぜ必要なのか?」といった、WhatやWhyの部分なんです。
これを身に付けるには、語学やスポーツ、楽器の演奏と同じで、何度も訓練して「慣れる」(それも一度覚えたことを忘れる前に短期間で)ことが必要なんですが、プログラミングスクールってその辺のタイムマネジメントはやってくれないんですよね。
その上、聞きなれな”How”の情報ばかりもてんこ盛りにしてくるので、受講者はキャパオーバー。
そして自力で一から目的のシステムを作ろうとすると途中で思考停止になってしまう、というパターンがものすごく多いです。
そうならないよう、出きるだけ少ない情報量で、「Webアプリ作りたかったら、まずはこれだけおさえておけば大丈夫」という情報を記載したつもりです。
みなさまに明るいプログラミングライフが訪れることを、願っております。
それでは、Tchau◎
こじろう
※冒頭の画像はmattさん@イラストACからの提供になります。