こんにちは、こじろうです。
これから消える仕事・残る仕事…気になりますよね。
未来のことは誰も分かりませんが、どういう世の中になっても手に職があると安心というか潰しがききますし、その中でもIT関連のスキルを持っている人は食いっぱぐれない可能性は高いと言えます。
一方で、
という人も多いのではないでしょうか?
この記事ではIT初心者でも比較的簡単に取り組めるPythonでWebアプリケーションを紹介・作成方法をお伝えしたいとと思います。
【この記事でわかること】
- PythonでのWebアプリの書き方(サンプルプログラムの提供)
- 具体的な作成手順
- 上記手順を実施した僕の現在
PythonでのWebアプリの書き方(サンプル)
なぜPythonでWebアプリ作成を紹介しようと思ったか
以下、2点が主な理由になります。
- 環境準備が比較的楽だから。
- 今後も需要増大が見込める言語だから
僕が一番得意なプログラミング言語はJavaなのですが、初めてプログラミングに触れる人からするとちょっとハードルが高いというか、下準備にかなりの時間を割く必要があるんですね。
さらに、よくエラーが出て環境が使えなくなる。
僕もSEになりたての頃、Javaというよりは、このJavaのインストールや環境構築がうまくいかなくて躓いていました。
さらに、Pythonは2019年もっとも将来性があるプログラミング言語としてランクされた、将来有望な言語であります。
プログラミング言語に有望とか無謀とか関係あるのかと思われるかもしれませんが、現在銀行における勘定システムの多くで利用されているCOBOLという言語。もはやこの銀行関連のシステム以外では使われなくなっており、このCOBOLを扱えたとしても稼げる仕事はほとんどありませんし、技術者自体も減少の一途をたどっています。(希少価値は年々高まっていますが…)
この記事をご覧の皆様には同じような苦しみを味わってほしくないので、Pythonという環境構築が比較的簡単なプログラミング言語を選択しました。
環境は以下
- OS:Windows 10
- RAM:16GB
- HDD:200GB
上記と違う環境でも、Windows OSであれば問題ありません。
具体的な手順
サンプルコードを用意しました。
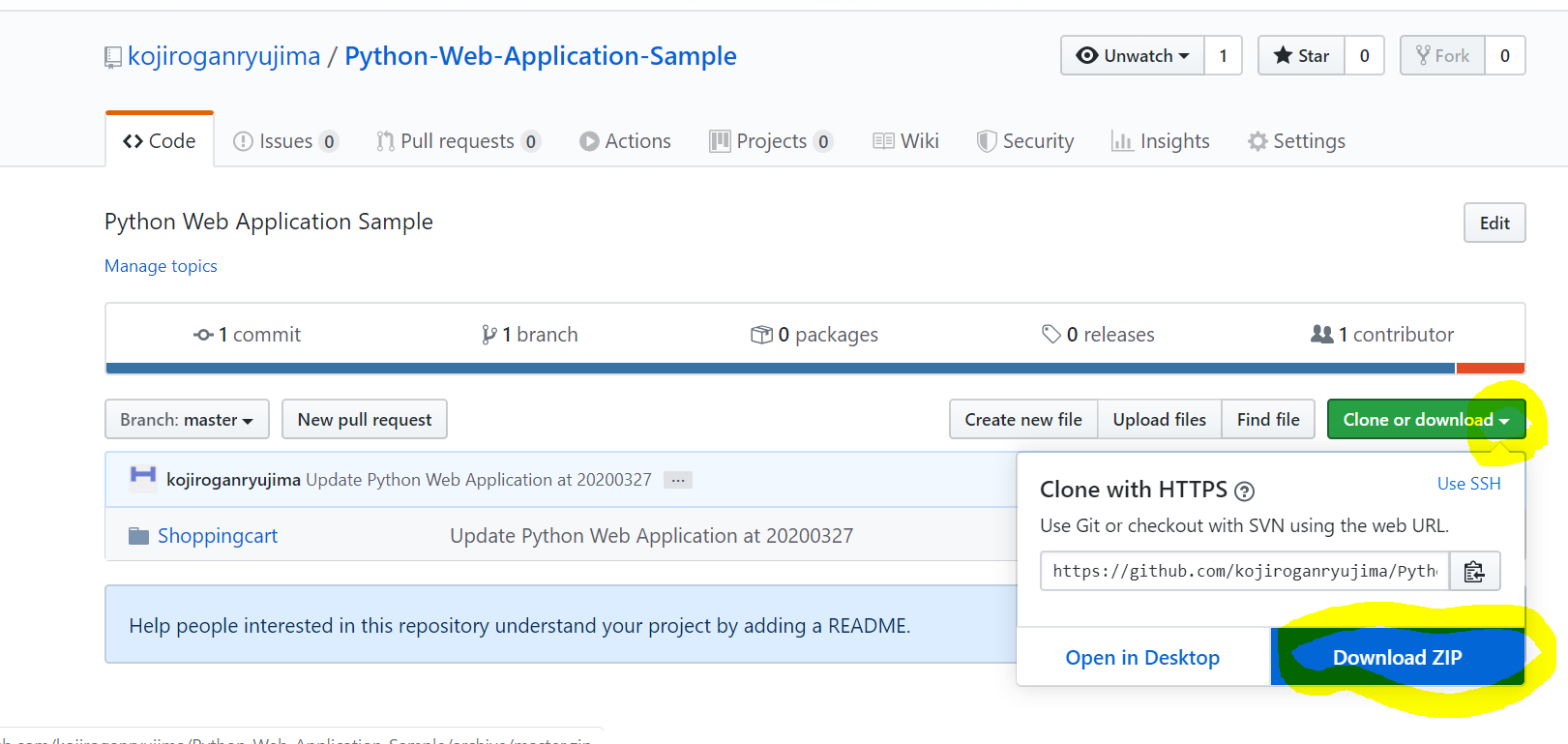
こちらからダウンロードください。無料です。
Python-Webプリケーション構築サンプルコード
ダウンロードサイトの右側中部の緑色のボタンからダウンロードください。

まずは、対象プログラムを配置
- ダウンロードしたzipファイルをデスクトップ上へ解凍
- 以下のファイルが配置されていることを確認
ーcgi-bin
ーaddress_input…①
ーcheck…②
ーthank_you…③
ーtop…④
ーuser_record…⑤
ーhtml
ーitemlist…⑥
ーorder ※こちらは使用しません
ーuser_record ※こちらは使用しません
次に、Pythonをインストール
Pythonのインストールは、progateさんの説明が丁寧且つわかりやすいため、是非参照ください。
参考:progateさんのPythonインストール手順説明サイト
以下のコマンドを実行
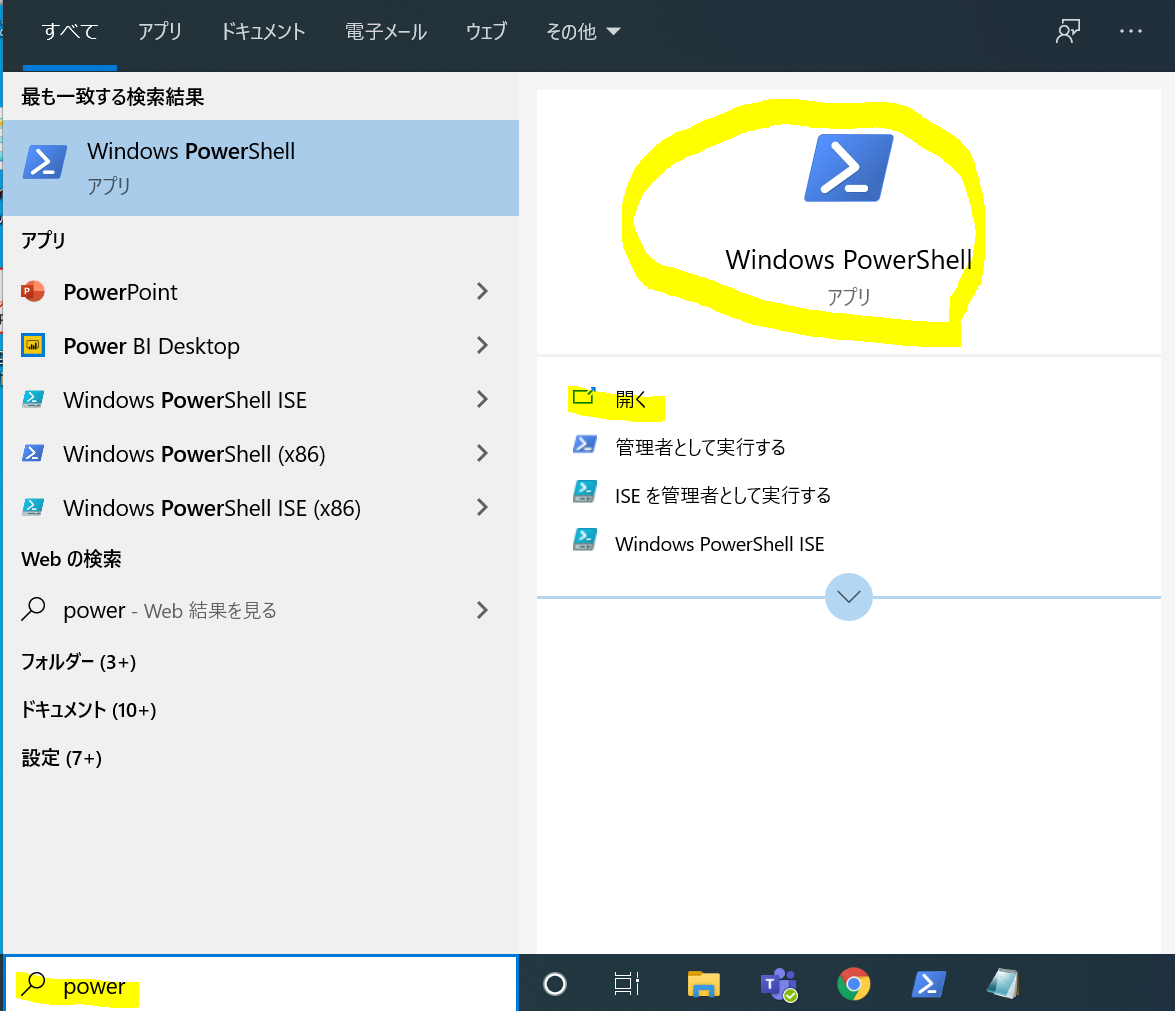
- 画面左下から[Power Shell]を起動させる

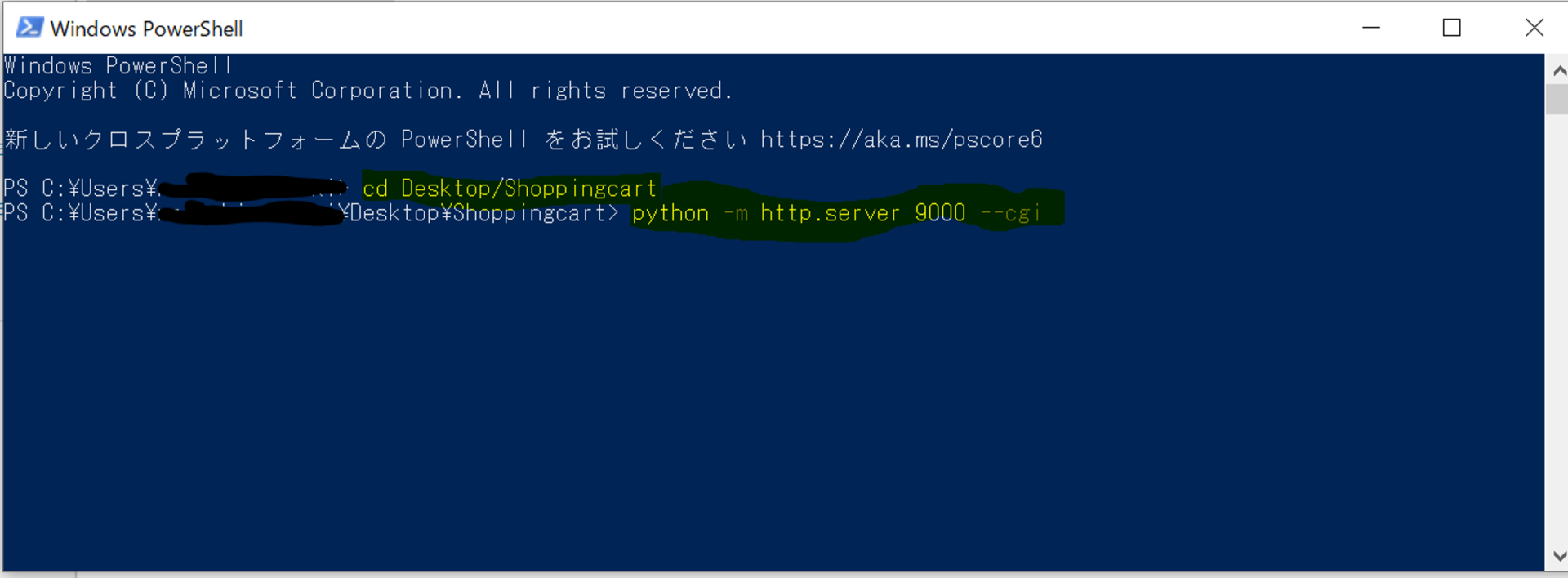
- python web アプリケーション機能を起動させる
$cd Desktop/Shoppingcart
$python -m http.server 9000 –cgi

- Webブラウザを立ち上げ、URL:”http://localhost:9000/cgi-bin/top.py”を入力し、Enterを押下

ECサイト(のような画面)が表示されたでしょうか?
このサンプルプログラムは、「スピッツの楽曲を販売するECサイトを作るならこんな感じかな?」という想定で作成しています。
画面上のチェックボックスにチェックを入れて、submitボタンを押下してみてください。次の画面でチェックを入れた項目が表示されると思います。

本物のECサイトは、ここに値段等の情報を一緒に表示しますが、今回は割愛します。
改造してみましょう!
このWebアプリケーションを改造することで、pythonに慣れて頂ければと思います。
それではいってみましょう!
商品を追加してみましょう。
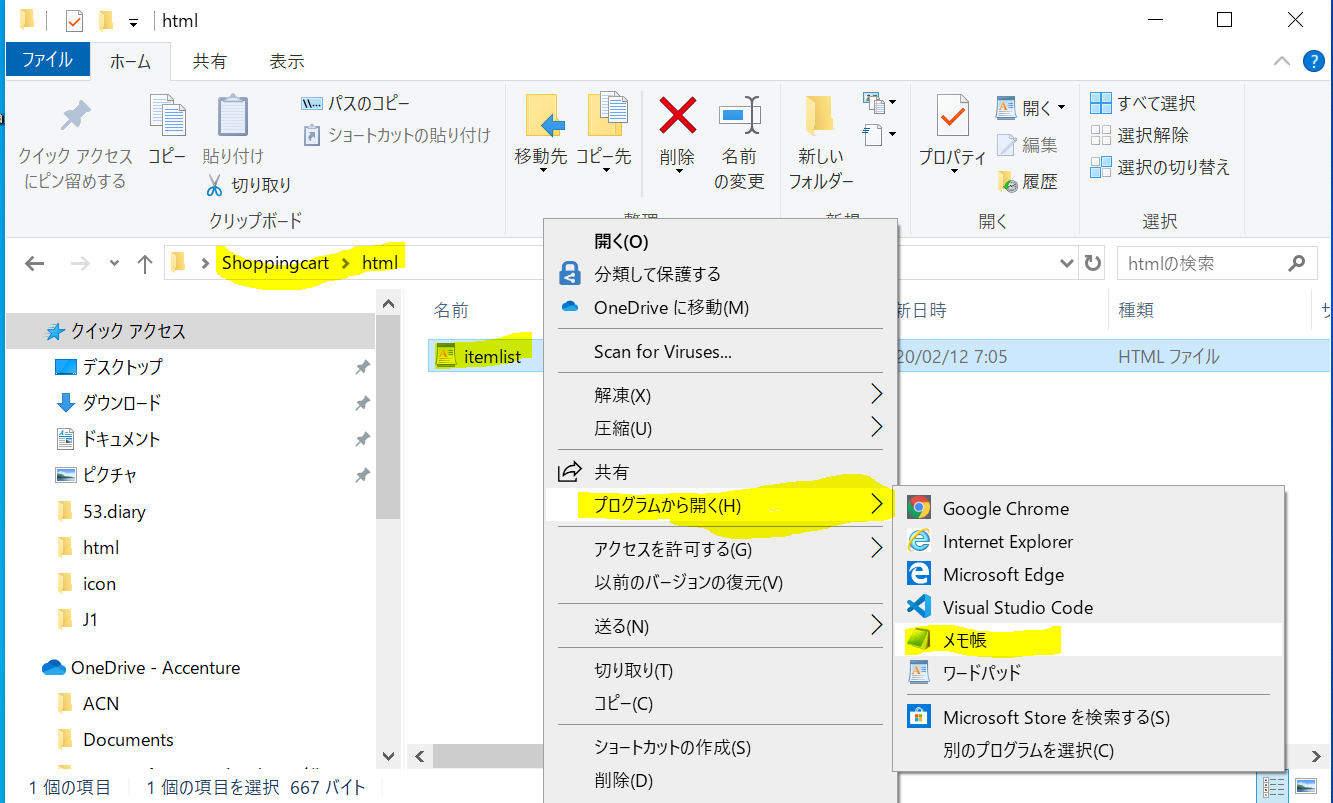
- デスクトップ上の「Shoppingcart」から「html」を開き、その中にある「itemlist」をメモ帳で開いてください。※必ず、「メモ帳」で開いてください。
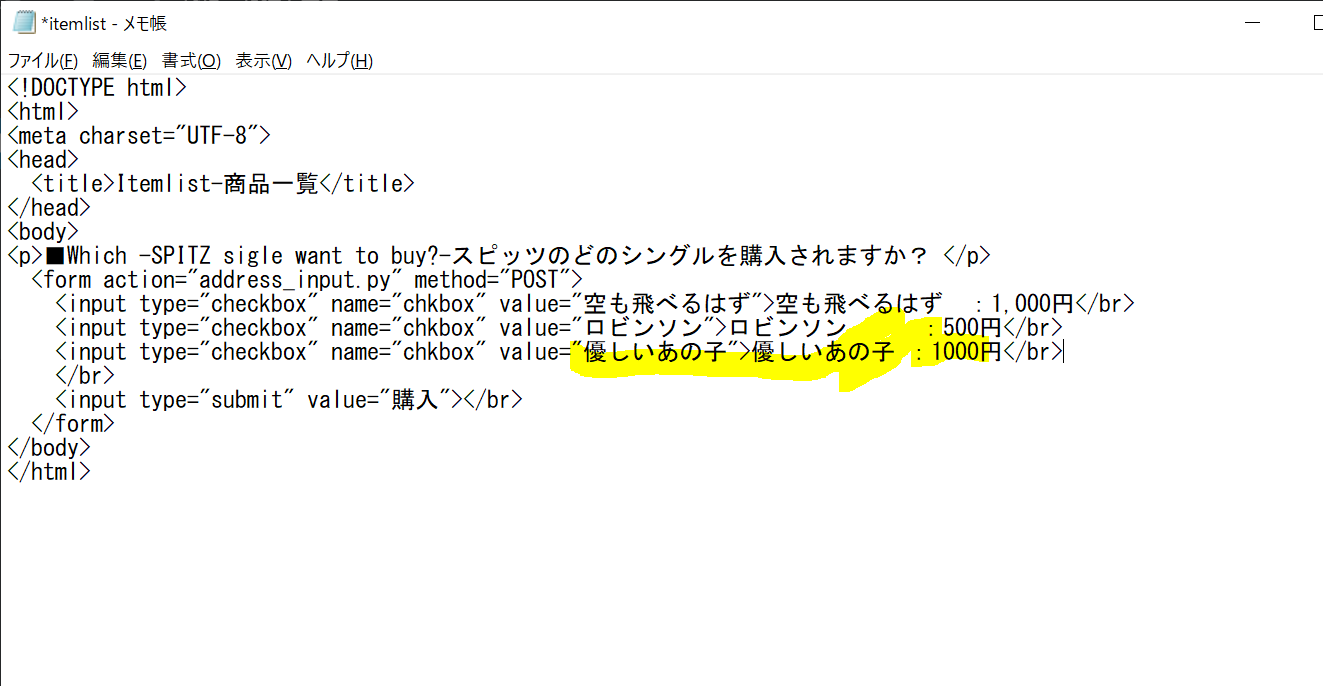
- 新しい商品として「優しいあの子」を追加してみましょう。(「チェリー」は削除しちゃいましょう)具体的には以下の一行を、下記画面キャプチャのように追加してください。


更に、先ほどと同様に「Shoppingcart」から「html」を開き、その中にある「address_input」をメモ帳で開いてください。※必ず、「メモ帳」で開いてください。
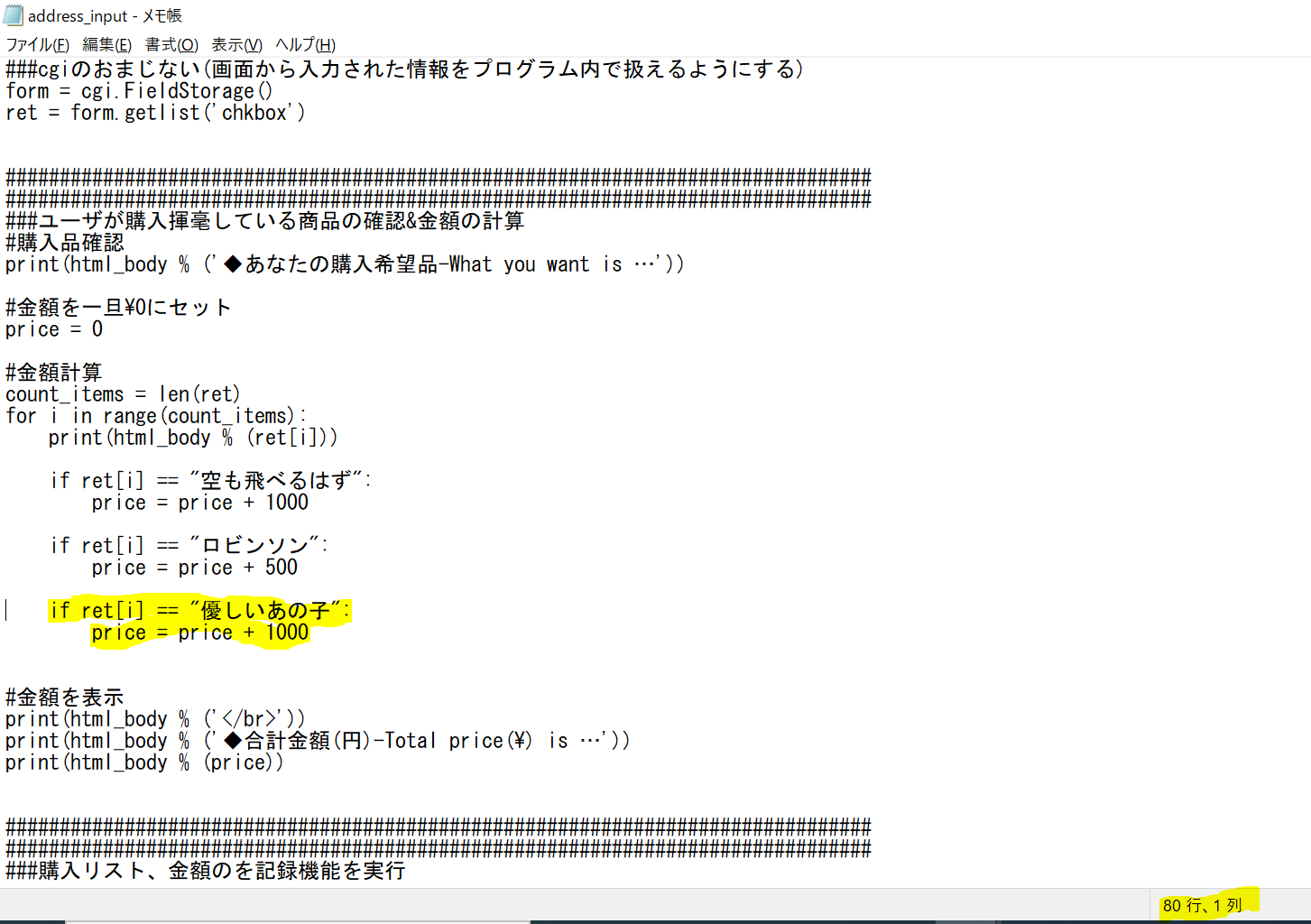
そして以下の数行を、下記画面キャプチャのように80行目&81行目を変更してください。
if ret[i] == “チェリー”:
price = price + 100
(変更後)
if ret[i] == “優しいあの子”:
price = price + 1000

保存し終わったら、再度URL:”http://localhost:9000/cgi-bin/top.py“へアクセスしてみましょう。

商品が追加されていますね!
消費税の計算を追加してみましょう!
先ほどと同様に「Shoppingcart」から「html」を開き、その中にある「address_input」をメモ帳で開いてください。※必ず、「メモ帳」で開いてください。
金額計算時、消費税10%を加算する処理を追加しましょう。
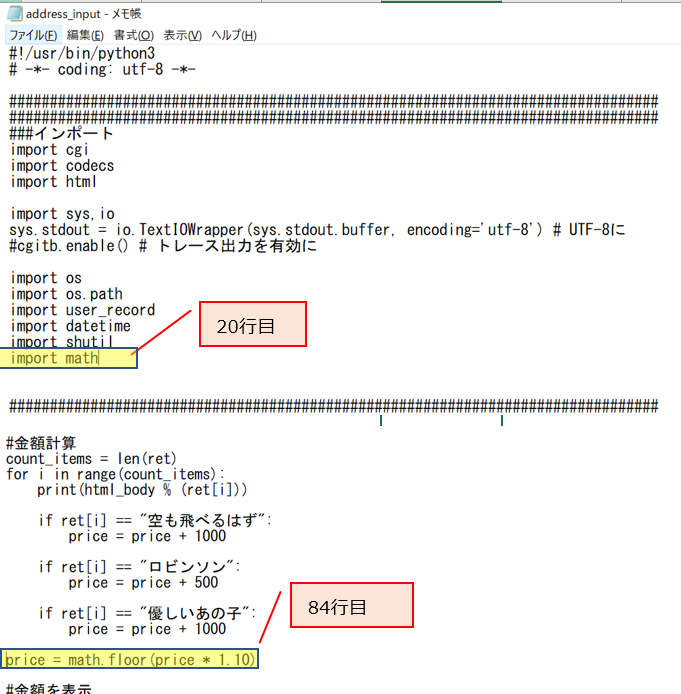
20行目に”import math”を追加
84行目に”price = math.floor(price * 1.10)”を追加

再度、URL:”http://localhost:9000/cgi-bin/top.py”へアクセスし、商品を選んで購入ボタンを押してみましょう。

商品の代金に消費税(本体価格:2,000円、消費税10%分の2,000×0.1=200円、合計2,200円)が反映されていますね!
上記を実施した僕の現在
僕はサーバ構築等のシステムインフラ側の人間なのですが、アプリ側を自分で作ってみると「あーもうすぐアプリ側からこういうお願いがくるだろうな」とかが分かってきます。さらに「このチーム、ここを担当する人がアプリチームにいなさそうだから、やっちゃおうかな」ってな具合に自分で仕事を見つけられるようにもなります。自分の居場所を見つけられるっていうのは、かなり大事な能力です。
プログラミング初心者の方におススメですね。
プログラミングは習うより慣れろです。
かといってやみくもにやっても挫折するので、完成物をコピペや写経して実際にどんな風に動くか確認しながら、覚えていくのが良いと思います。
また、こちらの記事ではより詳細な説明を書いているので、興味がある方は是非こちらもごらんください。
それでは、Tchau◎
こじろう
※冒頭の画像はreeoさん@イラストACからの提供になります。