こんにちは、こじろうです。
別記事でJavaやPythonを使ったWebアプリの作成方法をお伝えしましたが、プログラミングを始めるまでのインストールやら設定ファイルの配置など、環境構築がかなり大変だったと思います。
参考:更新中
ということで、今回はそういった環境構築を楽にする方法をお伝えしたいと思います。
具体的には、Dockerというツールを紹介します。Dockerにより異なるPCやサーバへ、自分が一度セットアップした開発環境やプログラム動作環境をそのままコピーすることができ、開発環境構築の時間を短縮できるようになります。
この記事では文系SEやIT初心者でも比較的簡単に取り組めるDockerの使い方を紹介・作成方法をお伝えしたいとと思います。
【この記事でわかること】
- Dockerの使い方(サンプルプログラムの提供)
- 具体的な作成手順
- 上記手順を実施した僕の現在
Dockerの使い方(サンプル)
なぜDockerを使おうと思ったか
以下、2点が主な理由になります。
- 同じこと(環境構築)を繰り返したくない
- チームメンバーに教えるのも面倒
https://knowledge.sakura.ad.jp/13265/
https://qiita.com/gahoh/items/7b21377b5c9e3ffddf4a
環境は以下
- OS:Windows 10
- RAM:16GB
- HDD:200GB
上記と違う環境でも、Windows OSであれば問題ありません。
具体的な手順
サンプルコードを用意しました。※更新中
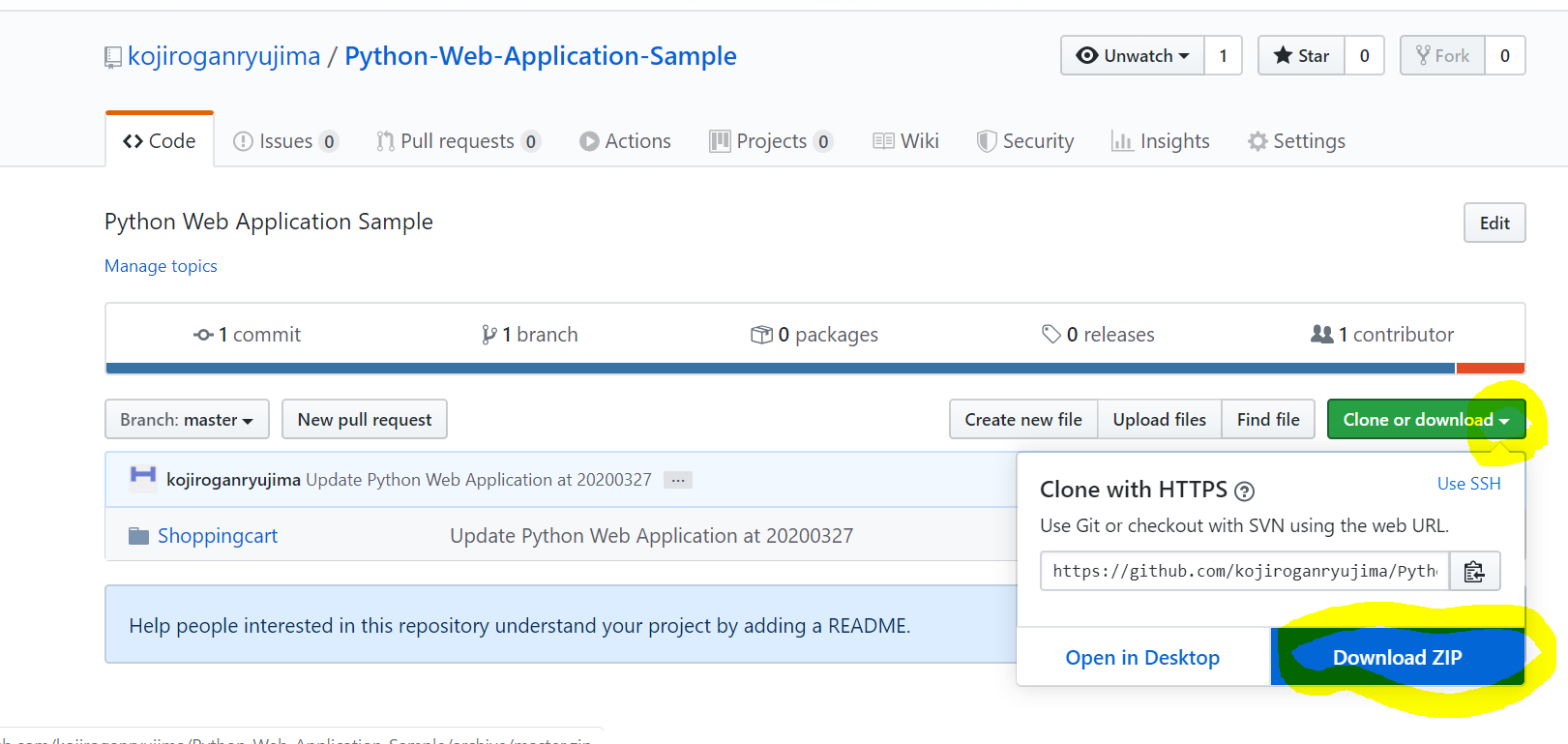
こちらからダウンロードください。無料です。
Angularアプリケーション構築サンプルコード ※更新中
ダウンロードサイトの右側中部の緑色のボタンからダウンロードください。

まずは、対象プログラムを配置
- ダウンロードしたzipファイルをデスクトップ上へ解凍
- 以下のファイルが配置されていることを確認
ーXXX
ーXXX…①
ーXXX…②
ーXXX…③
ーXXX…④
ーXXX…⑤
ーXXX
ーXXX…⑥
ーXXX ※こちらは使用しません
ーXXX ※こちらは使用しません
以下のコマンドを実行し、冒頭でダウンロードしたプログラムを起動
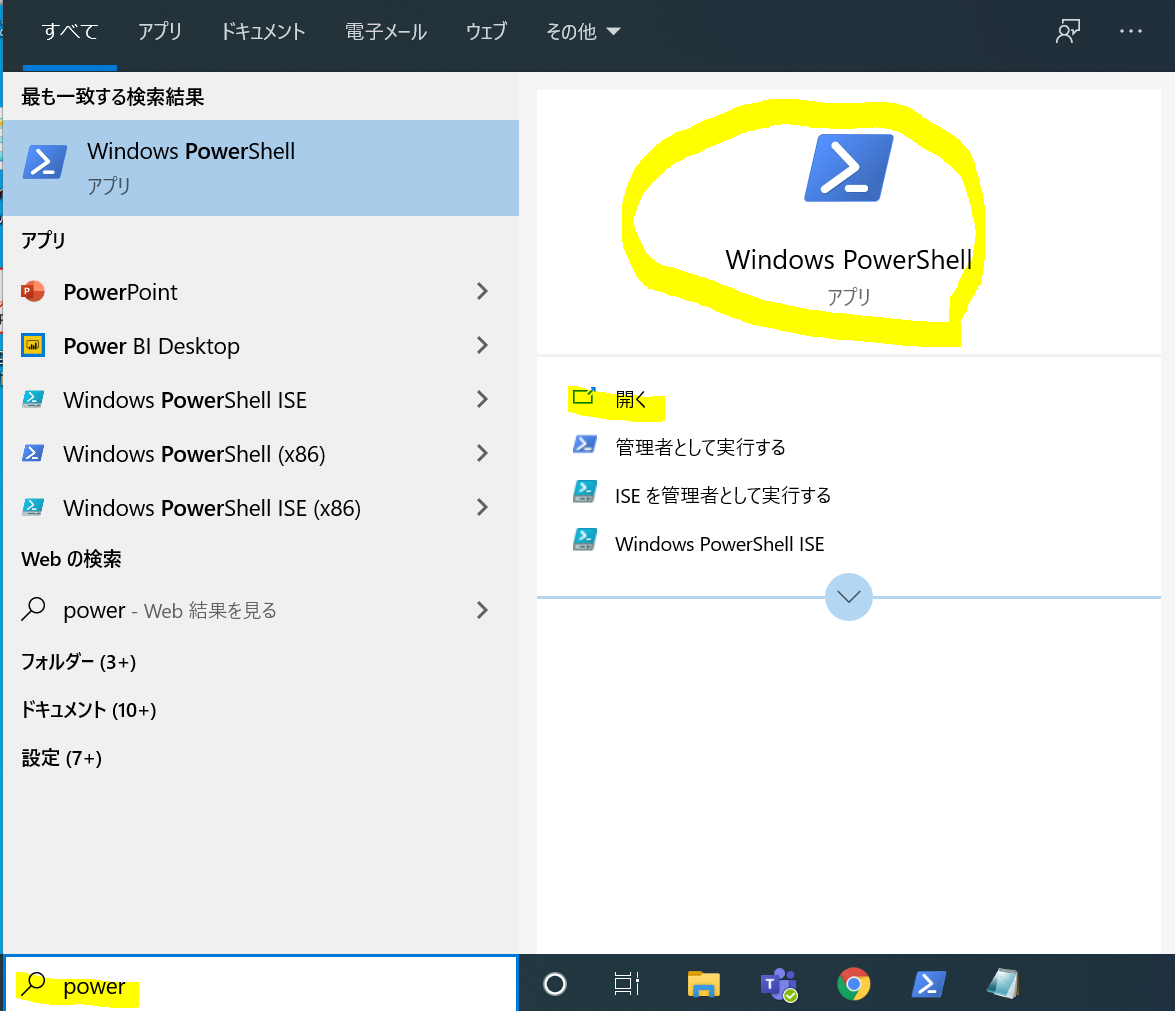
- 画面左下から[Power Shell]を起動させる

- XXX
$XXX
$XXX
- XXX
XXX?
XXX
XXX
改造してみましょう!
XXX
XXX
- XXX
- XXX
XXX
XXX
XXX
(変更後)
XXX
保存し終わったら、再度URL:”XXX”へアクセスしてみましょう。
商品が追加されていますね!
ビルド・デプロイ
上記を実施した僕の現在
僕はサーバ構築等のシステムインフラ側の人間なのですが、アプリ側を自分で作ってみると「あーもうすぐアプリ側からこういうお願いがくるだろうな」とかが分かってきます。さらに「このチーム、ここを担当する人がアプリチームにいなさそうだから、やっちゃおうかな」ってな具合に自分で仕事を見つけられるようにもなります。自分の居場所を見つけられるっていうのは、かなり大事な能力です。
プログラミング初心者の方におススメですね。
プログラミングは習うより慣れろです。
かといってやみくもにやっても挫折するので、完成物をコピペや写経して実際にどんな風に動くか確認しながら、覚えていくのが良いと思います。
また、こちらの記事ではより詳細な説明を書いているので、興味がある方は是非こちらもごらんください。
参考:【文系SE】Angularアプリ作成~詳細解説
Dockerを扱えるようになった僕の現在
ITコンサルタントとしての現場において、プロジェクト内でアプリケーションも理解しているシステムインフラ担当として最も頼られる存在になり、安定した案件・プロジェクトアサインが実現できるようになりました。
参考:コンサルファームでアベイラブルになったら
文系SEであっても、こういった知識があると一目置かれた存在になれますし、キャリアアップの一助になります。
実際、僕はプログラマ➡SE(ネットワークエンジニア)➡ITコンサルタントとキャリアップしてきましたが、ITコンサルタントとして活動している今も本記事の様な技術的な部分を大事にしているため、’他のコンサルタントとは差別化された人材になれているな’と感じています。
本記事は技術的な内容でしたが、キャリアに関する情報をお探しの方はこちらも是非、ご覧ください。
参考:【文系 SE】ネットワークエンジニアのすすめ
また、エンジニアを飛び越えてコンサルタントにジャンプアップしたい方は、こちらの記事を是非ごらんください。
参考:【文系SE】ITコンサルへの挑戦~どのくらい大変なのか?~
それでは、Tchau◎
こじろう
※冒頭の画像はXXXさん@イラストACからの提供になります。